O gustach się nie dyskutuje, ale… Visual Studio można sobie bardzo ładnie dostosować do własnych potrzeb. Praktycznie można zmienić wszystko, co chcemy. Wydaje mi się, że jest to jedną z pierwszych rzeczy, jakie robimy po jego instalacji. Przynajmniej, jeśli chodzi o mnie to kolejność jest następująca: uaktualnienia, dodatki, style. I na koniec pozostaje jeszcze parę rzeczy dokonfigurować.
Z tych trzech rzeczy chciałbym się skupić na stylach. Nie wiem, jak u Was, ale u mnie podobnie jak w modzie obowiązują różne sezony. Przygodę z programowaniem zaczynałem z domyślnym stylem Visual Studio. Potem był okres zafascynowania się ciemną stroną, a obecnie pracuję na własnej konfiguracji – zmodyfikowany domyślny styl z szarym tłem.
Jeśli chodzi o domyślny styl to raczej nie ma z nim nigdzie problemu. Ciekawe rzeczy zaczynają się dziać w przypadku styli zmodyfikowanych, a w szczególności ciemnych. Jeśli pracujemy sami to raczej tego nie zauważymy. W zespole już może być ciekawiej. Poniżej dwa zrzuty ekranu – jeden z Worda, drugi z Lynca:
W obydwu przypadkach kod jest nieczytelny. Word nie wygląda jeszcze tak tragicznie, jak Lync.
Problem banalny do rozwiązania, ale cały czas strasznie mało osób wie jak sobie z nim poradzić.
Po pierwsze należy zainstalować Productivity Power Tools (dla VS2012 / dla VS2013).
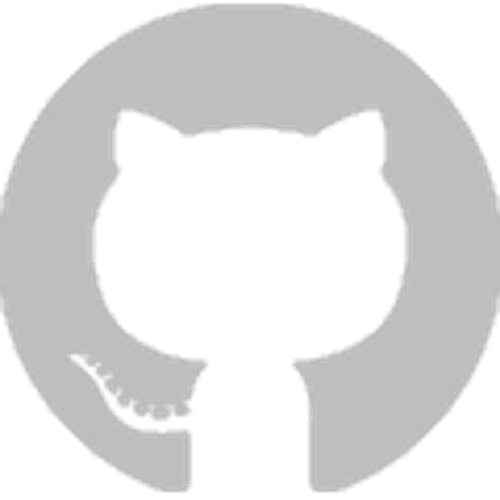
Następnie wystarczy skonfigurować jeden z niego elementów – HTML Copy:
W oknie HTML Copy należy:
- Zmienić BeforeCodeSnippet na: <style type=”text/css”>.identifier {color:black !important;}</style><pre style=”{font-family}{font-size}{font-weight}{font-style}”>
- Zmienić EmitSpanClass na: true.
- Sprawdzić czy EmitSpanStyle jest: true.
Po tych dwóch małych zmianach przeklejanie kodu poza Visual Studio będzie zdecydowanie prostsze. Poniżej ten sam kod wklejony do Worda i Lynca:







Zostaw komentarz